Свежие шаблоны Joomla скачать бесплатно
Бесплатные шаблоны joomla по категориям. Регулярные новинки и обновления
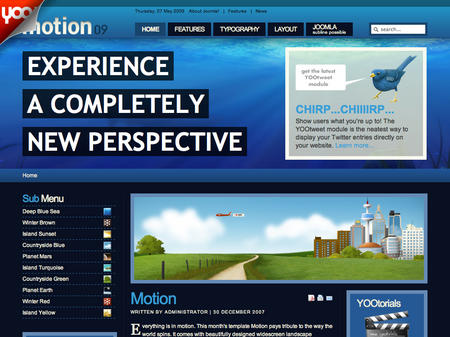
 Майский шаблон от Yootheme.com
Скачать YT Motion :Скачать шаблон для Joomla 1.5 
|
Есть вопросы по архиву или нашли неработающую ссылку? - Напишите о проблеме в комментариях и мы быстро ее решим. Спасибо за внимание!
Добавить комментарий
| RT SolarSentinel - новостной шаблон для Joomla | YJ You Hostit - хостинговый шаблон для Joomla |
|---|
Рекомендуем вебмастерам
 Хостинг Joomla сайтов
Хостинг Joomla сайтов
 Шаблоны Joomla тут
Шаблоны Joomla тут
 Защита ваших сайтов
Защита ваших сайтов
Поиск по шаблонам Joomla
Шаблоны joomla
 Шаблоны Joomla 3.4
Шаблоны Joomla 3.4 Шаблоны Joomla 2.5
Шаблоны Joomla 2.5 Шаблоны Joomla 1.5
Шаблоны Joomla 1.5
Тематики шаблонов
 Авто
Авто Блоги
Блоги Бизнес
Бизнес Визитки
Визитки Гостиницы
Гостиницы Детcкие
Детcкие Женские
Женские Игровые
Игровые Кино / Видео
Кино / Видео Кулинария и еда
Кулинария и еда Мебельные
Мебельные Медицинские
Медицинские Музыка
Музыка Мода и стиль
Мода и стиль Новостные
Новостные Недвижимость
Недвижимость Образование
Образование Онлайн-журналы
Онлайн-журналы Интернет-магазины
Интернет-магазины Работа
Работа Порталы
Порталы Портфолио
Портфолио Природа
Природа Спорт
Спорт Социальные сети
Социальные сети Туризм
Туризм Хостинг
Хостинг Фото
Фото Тематическое
Тематическое Админки
АдминкиПоследние комментарии
- Добрый день! Подскажите как этот шаблон установить на joomla 3.4.1?
- Кто устанавливал шаблон, как убрать языковые подразделы, ну чтоб вместо site/ind...
- Нашел русификацию для более свежей версии этого форма, правда не очень бесплатна...
- Просто установить шаблон это одно, а заполнить модулями и плагинами сам сайт это...
- непонятно как его настроить, кроме картинок вывести другую инфу не получается! м...
- Как убрать поддержку мобильного, что бы отображалась полная версия


















Комментарии
У меня такая же беда была. И не только в процесе установки... Помогло лишь обновление CMS до последней версии.
при уменьшении окна браузера и появлении горизонтальной полосы прокрутки, прокручивая которую вправо, можно увидеть что бекграунд сайта уменьшается до размера окна браузера
то есть если не прокручивать, то вроде бы все нормально, а если прокрутить - то ужас!
пока не моу разобраться как это вылечить, кто-нибудь может помочь?
летательные аппараты отключаются либо удалением ненужных картинок из папки images/landscape либо либо удалением строчек с этими файлами из css
skype -->osmanov_marlen
3 неделю мучаюсь! уже над ним!
Фон верхнего меню - это картинка. Ищи в папке шаблон -> images -> цвет шаблона.
Ставил только шаблон. Объясните тупому, пожалуйста.
-----------------------------------------------------------------------
Как зафиксировать battom-equal прилепив к нижней части экрана?
После заливки картинкой div#page-footer (в цвет-layout.css), снизу остается полоса от общего фона страницы. Убраласьудалени ем из шаблона div id="footer" .Если текст короткий,battom -equal едет наверх. Если поставить тот же фон на всю страницу, в 8 эксп. он перекрывает всю страницу с текстом. Нужна картинка внизу и чтобы ничего не смещалось. Как указать что область информации не сужалась, а была постоянно во весь экран?
как изменить черный фон меню на другой?
сломал глаза, искусал локти и все пока зря((((
HELP!
самый дедовский способ - просто берешь module_transwhi te_bg.png, суешь в фотошоп, все удаляешь, оставляя прозрачный фон и закидываешь обратно на сервер! все! )))
А для полных новичков можно привести финальный вариант кода? а то на пункте 2 не понял как менять на прозрачный фон и не понял как в пункте 3 помещать произвольный хтмл-код в header-equal. Это ведь нужно чтобы был motion-header?
задача: на шаблон нужно поставить много пунктов меню! в одну линию не помещается((((
как вариант - сделать меню строкой, но под логотипом!!!
как сделать?
как перенести меню грубо говоря на следующую строчку?
буду дерзать)
сори за такие вопросы но я ж тока учусь) :-)
Ребят плиз скажите что изменить чтоб работал ХЕДЕР
или как включить..
Плиз обьясните подробно…
Это просто,открывае шь wwwtemplatesyoo_motioncssmodule.css
находишь строчку
div.mod-transwhite div.box-1 {
padding: 10px 15px 10px 15px;
border: 8px solid #FAFAF0;
background: url(../images/module_transwhi te_bg.png) 0 0 repeat;
color: #323232;
overflow: hidden;
}
1.меняешь 8 на 0 -это ты убрал рамку
2.меняешь на прозрачный фон
3. создаёшь простой модуль (Произвольный HTML-код )
помещаешь его в (header-equal)
всё имеешь чистый фон с заставками :-)
или как включить..
Плиз обьясните подробно....
плизз скажите где что изменить чтоб работал хедер...
очь нуно
сейчас уже не помню где находил, позже покопаюсь, напишу.
ЗЫ Вот нашёл:
(meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /)
это надо добавить в (head)(/head) :-)
Чтобы они нормально отображались, надо в хеде прописать принудительную эмуляцию ие7. Можете посмотреть на примере этого шаблона, здесь это сделано ;-)
Убераем рамку прозрачный фон и всё ОК
transwhite полупрозрачный желтый фон, белая рамка, текст серый.
transblack полупрозрачный черный фон, серая рамка.
dogear не прозрачный фон, без рамки, загнутый правый верхний угол.
dashed без рамки без фона, название над пунктиром.
border не прозрачный фон, рамка.
dashedborder без фона, рамка пунктиром.
frame черный фон, белая рамка, белые буквы.
tab без рамки, без фона, название над чертой на непрозрачном фоне.
polaroid эффект фотографии - белая рамка, черный фон, белые буквы с наклоном, название внизу.
postit название на белой черте серым цветом, текст на желтом фоне наклонный серый, правый нижний угол приподнят.
blank без рамки без фона.
ты просто шаблон поставил или сделал быстрый старт?
Спасибо друг.
Я разобралсо - там цсску нуно перекрутить))) смотри внутрь цсс - к примеру скажем green-layout.css - ищи div#page-headerbar div.headerbar-img ....все что ниже (3 пункта - отвечает за хеадер)
отключи модуль Dogear - будет тебе щастье...вы мне скажите как эти хеадеры найти
Никто не знает?.
---------------------------------
Какой то б.. троль здесь,минус мне поставил... ;-) . Мне не жалко конечно, но ты бы так б.. , на всякий случай отписался бы, за что минус ?
Если кому надо зеркало depositfiles.com/files/6b1oa7vwu
RSS лента комментариев этой записи